FormPanel provides a standard container for forms. It is essentially a standard Ext.panel.Panel which automatically creates a BasicForm for managing any Ext.form.field.Field objects that are added as descendants of the panel.Creating a form starts with instantiating an object of FormPanel. Like any Ext component, the constructor accepts the configuration of the component you are creating. Now, let’s get our hands dirty with the code.
Below is the basic FormPanel, which just has only the FormPanel, it doesn't contain any Form Fields
When you add the above code to your window, it will just show a blank panel inside the window like below screen shot

Lets how to add the Panel to the Window. To add the Panel, we need to create Window first. Below is the source code to create an Window and add the Panel to it. Here we have created an Window using new Ext.Window. If you look at the source you can see an attribute called items, which will holds the list of components to be added in the window, here we have added the FormPanel mf to the window. You can add any number of components to the Window. win.show() at the end is to render the window, which makes it visible in the browser.
Now lets how we can add the Form fields to the Form Panel. We can create components using the keyword "new" and the component we need to instantiate, the way above where we have created teh Window and FormPanel, or we can create them through configuration objects using the property "xtype". So for adding a TextField, we have to use "Ext.form.TextField" or using xtype:'textfield'. Lets see how we can add textfields using both mechanism to the Form Panel.
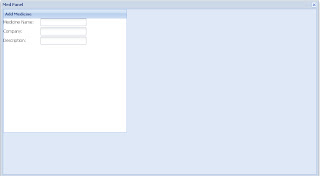
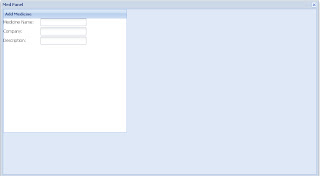
If you look at the above code, we have just added an new property called items to the FormPanel, compared to previous code at the top. Where we have defined two defined textfield using the xtype, and added on textfiled. That's it, you have created the FormPanel and added it to the Window, if you run the above code, you can see the Textfields shown up in the FormPanel, below is the screen shot, how it will look in the browser.

Happy Programming ...!!!
Below is the basic FormPanel, which just has only the FormPanel, it doesn't contain any Form Fields
var mf = new Ext.FormPanel( {
//frame: true,
title: 'Add Medicine',
cls: 'my-form-class',
width: 350,
height: 350
});
When you add the above code to your window, it will just show a blank panel inside the window like below screen shot

Lets how to add the Panel to the Window. To add the Panel, we need to create Window first. Below is the source code to create an Window and add the Panel to it. Here we have created an Window using new Ext.Window. If you look at the source you can see an attribute called items, which will holds the list of components to be added in the window, here we have added the FormPanel mf to the window. You can add any number of components to the Window. win.show() at the end is to render the window, which makes it visible in the browser.
var win = new Ext.Window(
{
id:'myWindow',
title:'Med Panel',
width:900,
height:500,
//layout:'fit',
items:[mf]
});
win.show();
Now lets how we can add the Form fields to the Form Panel. We can create components using the keyword "new" and the component we need to instantiate, the way above where we have created teh Window and FormPanel, or we can create them through configuration objects using the property "xtype". So for adding a TextField, we have to use "Ext.form.TextField" or using xtype:'textfield'. Lets see how we can add textfields using both mechanism to the Form Panel.
var desc = new Ext.form.TextField({
name: 'description',
fieldLabel: 'Description'
});
var mf = new Ext.FormPanel( {
//frame: true,
title: 'Add Medicine',
cls: 'my-form-class',
width: 350,
height: 350,
items: [
{
xtype: 'textfield',
fieldLabel: 'Medicine Name',
name: 'name',
allowBlank : false
},
{
xtype: 'textfield',
fieldLabel: 'Company',
name: 'companyName',
allowBlank : false
},
desc
]
});
var win = new Ext.Window(
{
id:'myWindow',
title:'Med Panel',
width:900,
height:500,
//layout:'fit',
items:[mf]
});
win.show();
If you look at the above code, we have just added an new property called items to the FormPanel, compared to previous code at the top. Where we have defined two defined textfield using the xtype, and added on textfiled. That's it, you have created the FormPanel and added it to the Window, if you run the above code, you can see the Textfields shown up in the FormPanel, below is the screen shot, how it will look in the browser.

Happy Programming ...!!!

No comments:
Post a Comment